La validation
La validation
"Ne jamais faire confiance aux données reçues"
La validation des données est primordiale dans toutes applications informatiques.
Nous pouvons faire une validation coté client "front", mais ce n'est pas suffisant, il est essentiel de valider les données coté serveur "back".
Nous allons explorez plusieurs méthodes dans Laravel, pour enregistrer des données provenant d'un formulaire.
Il faut avant tout installer Laravel.
Nous allons partir d'un simple formulaire, avec 2 champs : email et message, les envois de formulaire seront enregistrés en base.
Commençons, pas créer le modèle, sa migration (-m), son controller (-c)
php artisan make:model Contact -m -cDans la migration
Schema::create('contacts', function (Blueprint $table) {
$table->id();
$table->string('email');
$table->text('message');
$table->timestamps();
});Dans le modèle, nous ajoutons les champs que nous pouvons insérer
protected $fillable = ['email', 'message'];Enfin nous migrons, cela va créer la table contacts
php artisan migrateDans le routeur, nous allons ajouter 2 routes (routes/web.php), la première pour afficher la page de formulaire, et la seconde pour l'enregistrer
use App\Http\Controllers\ContactController;
Route::get('contacts', [ContactController::class, 'create'])->name('contacts.create');
Route::post('contacts', [ContactController::class, 'store'])->name('contacts.store');A présent dans le controller, la méthode pour afficher la page de formulaire
public function create() {
return view('contacts.form');
}Enfin la page de formulaire (resources/contacts/form.blade.php)
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 dark:text-gray-200 leading-tight">
{{ __('Contact') }}
</h2>
</x-slot>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white dark:bg-gray-800 overflow-hidden shadow-sm sm:rounded-lg">
<div class="p-6 text-gray-900 dark:text-gray-100">
<form action="{{ route('contacts.store') }}" method="POST">
@csrf
<div>
<label for="email">Email</label>
<input type="email" name="email" id="email" class="border-gray-300 dark:border-gray-700
dark:bg-gray-900 dark:text-gray-300 focus:border-indigo-500 dark:focus:border-indigo-600 focus:ring-indigo-500
dark:focus:ring-indigo-600 rounded-md shadow-sm block mt-1 w-full" required autofocus value="{{ old(" email>
<x-input-error :messages="$errors->get('email')" class="mt-2"></x-input-error>
</div>
<div>
<label for="message">Message</label>
<textarea name="message" id="message" class="border-gray-300 dark:border-gray-700
dark:bg-gray-900 dark:text-gray-300 focus:border-indigo-500 dark:focus:border-indigo-600 focus:ring-indigo-500
dark:focus:ring-indigo-600 rounded-md shadow-sm block mt-1 w-full" required>{{ old('message') }}</textarea>
<x-input-error :messages="$errors->get('message')" class="mt-2"></x-input-error>
</div>
<div class="flex items-center justify-end mt-4">
<x-primary-button class="ml-4">
Send
</x-primary-button>
</div>
</form>
</div>
</div>
</div>
</div>
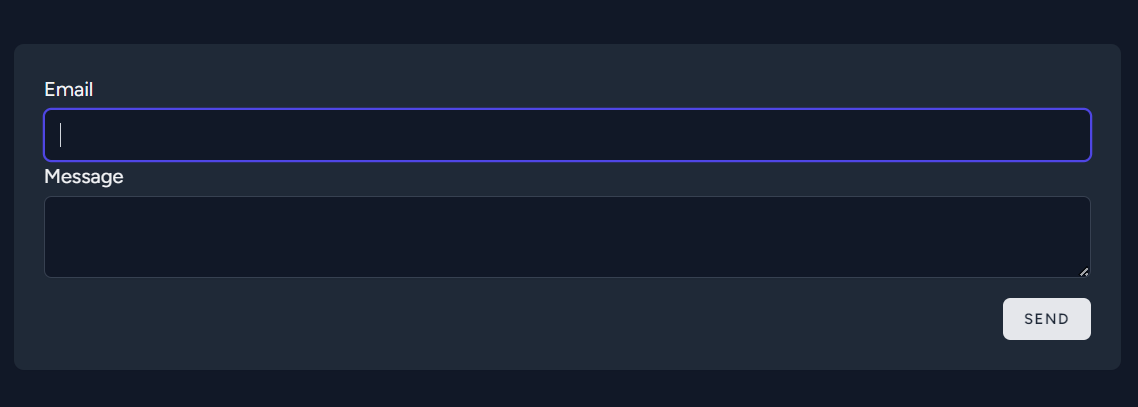
</x-app-layout>Nous venons de créer un simple formulaire, avec 2 champs, un de type email et les 2 a saisir obligatoirement "required". A l'envoi ils seront envoyés sur la route "contacts.store".
N'oublions pas la sécurité, avec la directive blade @csrf
A présent, en navigant a l'url http://127.0.0.1:8000/contacts, vous devriez avoir cette page

A présent nous allons pouvoir réceptionner nos données.
Nous allons le faire de trois façons différentes, la méthode qu'il ne faut pas faire, la méthode validée, et la méthode validée et "clean architecture"
La méthode "tout le monde il est gentil"
Dans le controller, nous allons créer une méthode store, qui aura pour paramètres les données envoyées par post
public function store(Request $request) {
Contact::create($request->all());
return redirect()->route('contacts.create');
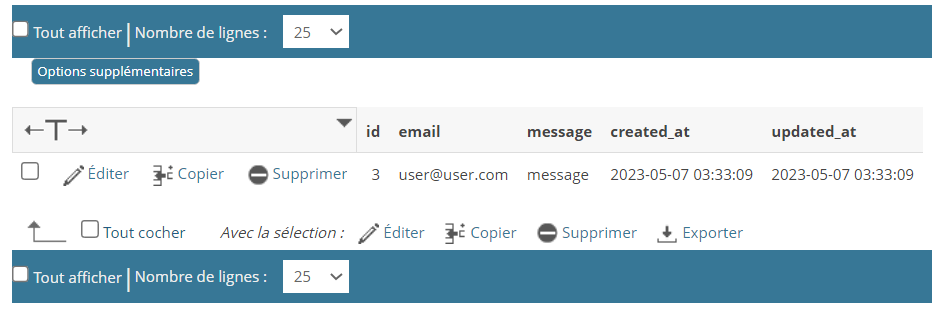
}Par le biais de méthode create, de la class Model, dont on hérite à la création du modèle Contact, nous procédons à l'enregistrement des données. Cela fonctionne

Cependant, l'email est-il bien remplie ? est-ce un email valable ? le message est-il bien remplie ?....
Bien que sur le front, nous avons ajouté des attributs "type='email'" et "required", il est très facile de les modifier ou de les supprimer grâce au devtools.
Il ne faut surtout pas procéder de cette façon.
La méthode validée "validator"
Laravel, met a disposition, une class validator, qui prend en paramètre les données reçues, un tableau associatif, avec pour clé : le nom du champ a valider, et pour valeur : les types de validation
Dans notre cas, l'email doit être présent, de type email, et faire maximum 255 caractères
Dans notre cas, le message doit être présent, et faire maximum 5000 caractères.
use Illuminate\Support\Facades\Validator;
/* ... */
public function store(Request $request) {
$validator = Validator::make($request->all(), [
'email' => 'required|string|email|max:255',
'message' => 'required|string|max:5000',
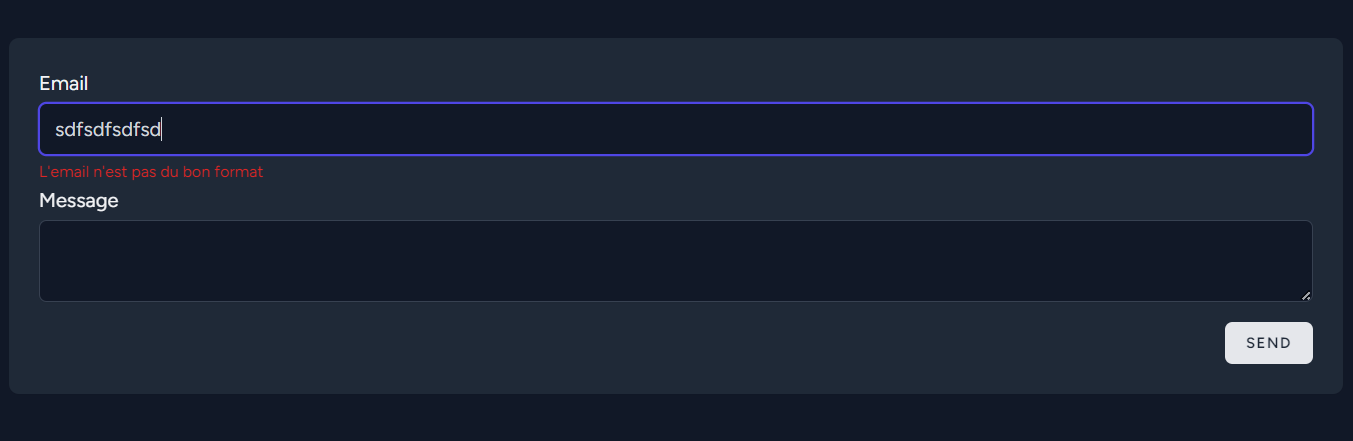
]); Si les données, ne respecte pas la validation, la méthode fails renvoie à la vue de création avec les messages d'erreur

Cette méthode fonctionne et permet de valider les données, cependant si l'on souhaite respecter les principes SOLID, une classe ne doit avoir qu'une seule responsabilité, nous allons donc sortir la validation de la classe, grâce au formRequest
La méthode validée et "clean architecture"
Commençons pas créer notre formRequest
php artisan make:request ContactRequestA présent, dans la formRequest, il faut commencer par autoriser l'utilisation dans la méthode autorize() -> return true; puis dans rules, nous allons insérer le tableau de paramètre du validator
public function authorize(): bool
{
return true;
}
public function rules(): array
{
return [
'email' => 'required|string|email|max:255',
'message' => 'required|string|max:5000',
];
}Enfin dans le controller, on passe en paramètre la variable $request, qui a présent est du type ContactRequest
public function store(ContactRequest $request) {
Contact::create($request->validated());
return redirect()->route('contacts.create');
}Les données sont validées, et la méthode store ne s'occupe que d'enregistrer les données.
Le 24 avril 2023
Temps de lecture : 15 min

